The Basics
- Consistent punctuation throughout
- No grammar errors or spelling errors
Compelling Introductory Information
- A photo or an image other than the default GitHub identicon (a semi-professional to professional photo or an avatar preferred)
- Email or other contact info is listed in profile
- A descriptive tagline, e.g. “Web developer working primarily in JavaScript”
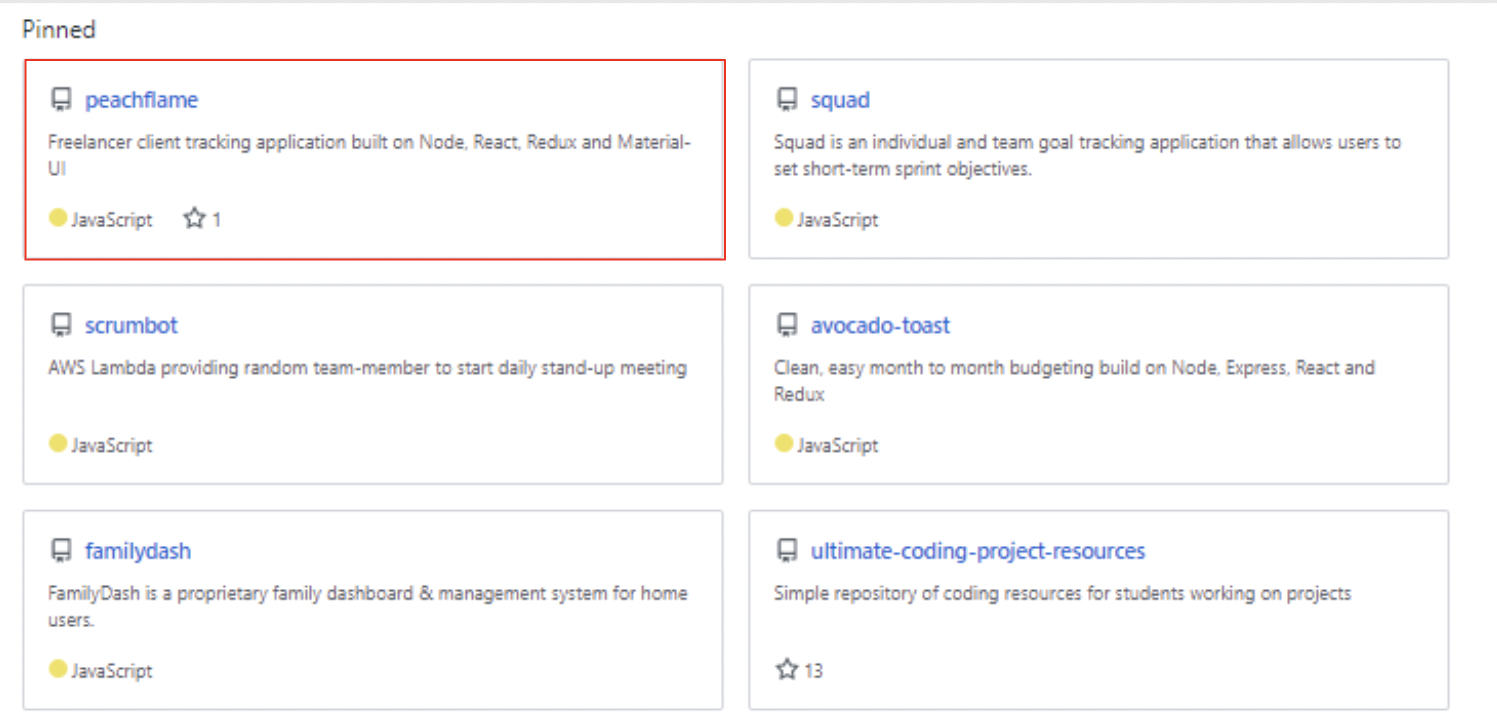
Repositories
- Student has 3-5 pinned repositories with appropriate name
- The code is organized into an appropriate directory structure
- Each repository has a descriptive tagline

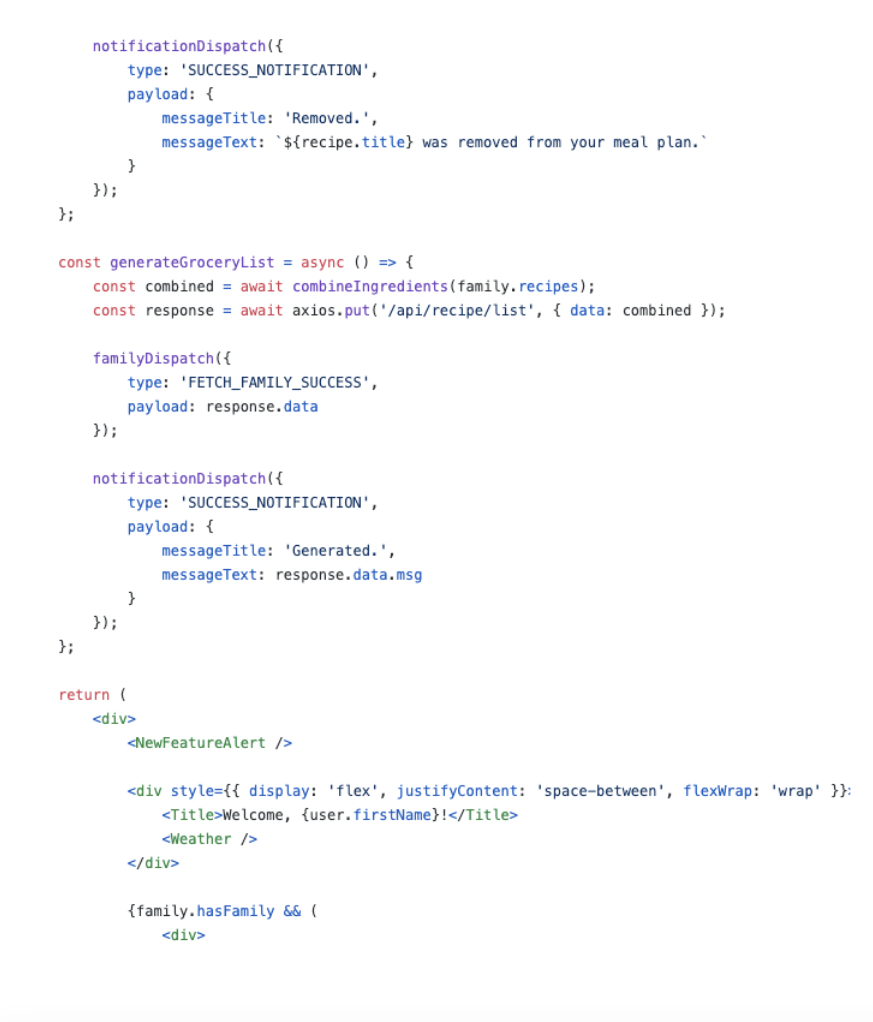
Code Readability and Standards
- Variables are clear
- There is correct white
spacing indentation - Code is clean

README.md Files
- Each project contains a README file
- Those that do not should be unpinned
- Each project contains a summary
that clearly states the problem you’re
trying to solve - If appropriate, each project contains screenshots of the data that you’ve collected and explanations as to why
you’ve displayed it in this way - If necessary, each project contains technical details required to run the code
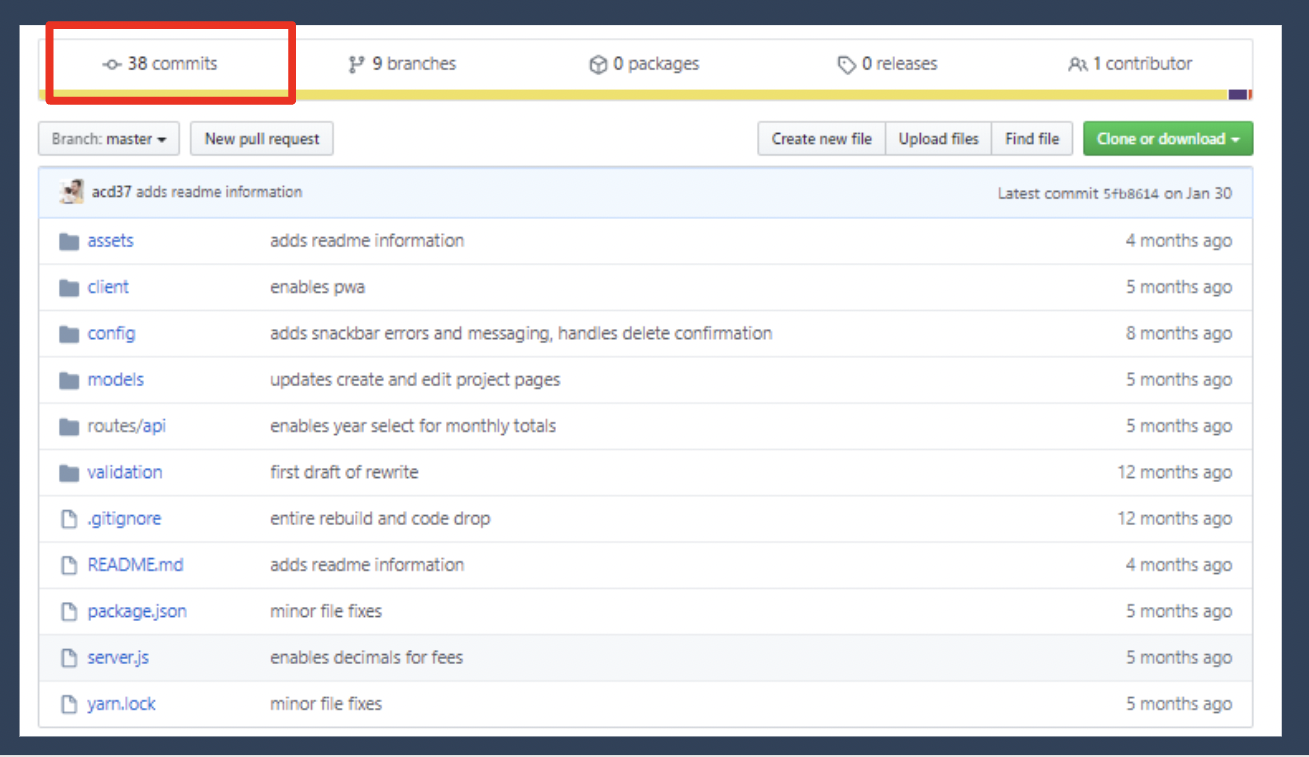
Commits
- Each repository should have at least five commits

Commit History
- No profanity in commit history
- Meaningful commit messages